Формы редактирования
В зависимости от типа данных поля в базе данных, формируется HTML шаблон для редактирования этого поля. Так, например, если у поля тип дата - то соответствующим шаблоном будет выпадающий календарь.
Для удобства использования система предлагает 2 шаблона для редактирования модели и ссылок с ней связанных
Редактирование модели
шаблон small_form_with_header пример из модуля documenteditor:
Вызов из кода:
<!-- ko template:{
name:'small_form_with_header',
data:{Name:'Основные параметры',Fields:MDocumentEditor.DocFields, Model:Document}
} --><!-- /ko -->Код шаблона:
<script id="small_form_with_header" type="text/html">
<div>
<!-- ko if:$data.Name && $data.Name.length -->
<h3 class="row header smaller lighter blue" data-bind='lang:$data.Name'></h3>
<!-- /ko -->
<!-- ko with:$data.Model -->
<div class="profile-user-info profile-user-info-striped" style='margin-bottom: 3px;position: relative;'>
<!-- ko if:console.log($parent) --><!-- /ko -->
<!-- ko if:$parent.Remove -->
<div class="profile-info-toolbuttons pull-right action-buttons noselect">
<a class="white" data-bind="title:'Удалить',click:$parent.Remove">
<span><i class="fa fa-icon fa-times bigger-130"></i></span>
</a>
</div>
<!-- /ko -->
<!-- ko foreach: $parent.Fields -->
<div class="profile-info-row">
<div class="profile-info-name" data-bind="model:$parent.modelname,lang:$data"></div>
<div class="profile-info-value">
<!-- ko template: $parent.Template($data) --><!-- /ko -->
</div>
</div>
<!-- /ko -->
</div>
<!-- /ko -->
</div>
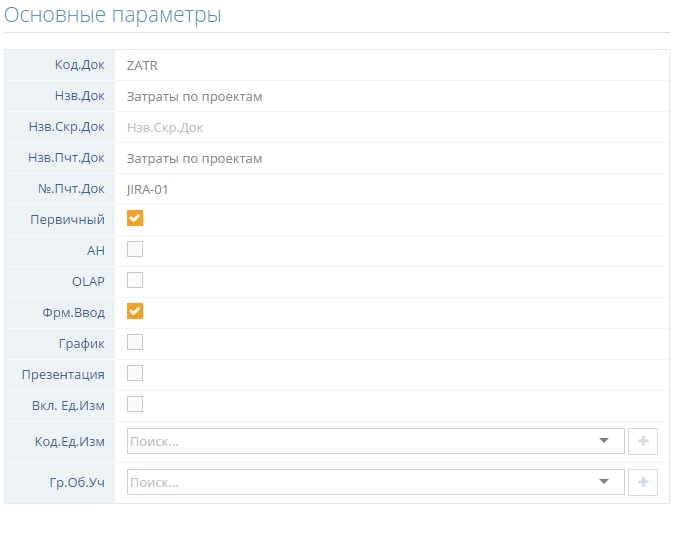
</script>Вид для пользователя:

Редактирование ссылок
Шаблон edit_links пример из модуля documenteditor:
Вызов из кода
Код шаблона
Вид для пользователя

В большинстве случаев этих двух шаблонов должно хватать для составления форм редактирования. В крайнем случае ничто не мешает сделать произвольную форму на основе информации о полях модели и шаблонов их редактирования (см разделМодели)
Last updated
Was this helpful?